Symfony - łączenie szablonów strony z wykorzystaniem twig-a
Stronę tą wyświetlono już: 2180 razy
Wiele stron internetowych posiada często pewne stałe elementy, które zasadniczo nie różnią się od siebie na wszystkich podstronach. Z tego właśnie względu zasada niepowtarzania tego samego kodu w wielu miejscach sprawia, że warto jest wykorzystywać możliwość łączenia elementów stałych z elementami zmiennymi. Do stałych elementów należy zazwyczaj chociażby menu strony, logo strony czy w końcu stopka strony. Te wszystkie elementy łączy jedna wspólna cecha: nie zmieniają się po przejściu na podstrony. Cóż może słowo "nie zmieniają się" w przypadku menu nie jest do końca trafione, gdyż w przypadku np. mojej strony menu zmienia się w zależności od tego, w jakim dziale jest osoba tę stronę przeglądająca. Większość jednak stron (zwłaszcza tych mniejszych) posiada jedno niezmienne menu.
Istnieją również inne mniej widoczne elementy strony, które się powtarzają. Przykładem jest nagłówek head, a wraz z nim większość tagów w tym znaczniku umieszczonych. Ciało strony, czyli body również należy do powtarzalnych elementów, które występują na każdej podstronie. Te elementy również można "wyrzucić" z szablonu, który powinien zawierać samą niepowtarzalną, unikalną treść strony, która być może powinna być ładowana z bazy danych, jednakże są to początki przygody z Symfony więc poprzestanę na ładowaniu danych z pliku szablonu twig.html. Ów plik jak już wcześniej było wspominane powinien znajdować się w folderze template folderu głównego projektu strony. Korzystając z podwaliny jaką utworzyłem na poprzedniej stronie tego działu zmodyfikuję nieco utworzony już wcześniej plik template/pages/firstPage.twig.html do następującej postaci:
Fragment kodu:
mówi właśnie, że kod zawarty w tym szablonie strony powinien zostać załadowany do bloków z szablonu o nazwie base.html.twig, czyli plik ten powinien zostać rozszerzony. I właśnie użyte tutaj znaczniki
mówią twig-owi, gdzie osadzić kod z bieżącego pliku. Rzućmy więc łaskawym okiem na plik base.html.twig:
Jak widać, tutaj też znajdują się znaczniki bloków i to w nich zostaną fragmenty z pliku template/pages/firstPage.twig.html osadzone. Ważne jest aby zrozumieć, że twig nadpisuje a nie dopisuje dane w blokach. Jeżeli chcesz dopisać jakieś dane do bloku, to konieczne jest użycie funkcji parent. Oto przykład:
Jest tutaj załączany kod JavaScript, ale na głównej stronie również mogą być załączone ogólnie dostępne skrypty, z których korzystają wszystkie podstrony. W takim przypadku konieczne jest dopisanie nowego skryptu do bloku javascript nie zaś nadpisanie.
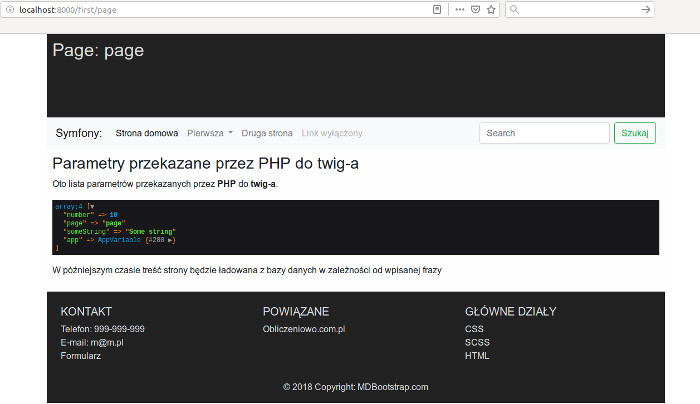
Rozbudowanie powyższego przykładu o elementy udostępniane chociażby przez taki framework jak Bootstrap pozwala chociażby szybko stworzenie widoku strony z poniższego rysunku.


Tytuł:
PHP i MySQL. Aplikacje internetowe po stronie serwera
Autor:
Jon Duckett

Tytuł:
PHP 8 i SQL. Programowanie dla początkujących w 43 lekcjach
Autor:
Mariusz Duka

Tytuł:
CodeIgniter 4. Zaawansowane tworzenie stron WWW w PHP
Autor:
Łukasz Sosna

Tytuł:
PHP 7 MySQL 8 i Maria DB Praktyczny podręcznik
Autor:
Steve Prettyman, Adrian W. West

Tytuł:
PHP i MySQL. Dynamiczne strony WWW. Szybki start. Wydanie V
Autor:
Larry Ullman

Tytuł:
PHP 7. Algorytmy i struktury danych
Autor:
Mizanur Rahman

Tytuł:
PHP i MySQL. Tworzenie stron WWW. Vademecum profesjonalisty. Wydanie V
Autor:
Luke Welling, Laura Thomson

Tytuł:
PHP i jQuery. Techniki zaawansowane. Wydanie II
Autor:
Keith Wald, Jason Lengstorf

Tytuł:
Laravel 4. Podstawy tworzenia aplikacji w PHP
Autor:
Raphaël Saunier

Tytuł:
Magento. Przewodnik dla programistów PHP
Autor:
Allan MacGregor
