Zdarzenia i powiązania w tkinter
Stronę tą wyświetlono już: 7099 razy
Zdarzenia są powiązane z wywoływaniem pewnej funkcji, która przyjmuje określone parametry w odpowiedzi na określone zdarzenie. Aby taka odpowiedź mogła zostać wygenerowana, trzeba jakąś funkcję lub metodę obiektu jakiejś klasy powiązać z danym zdarzeniem. Pewne przykłady były już pokazywane na wcześniejszych stronach, oto jeden z nich:
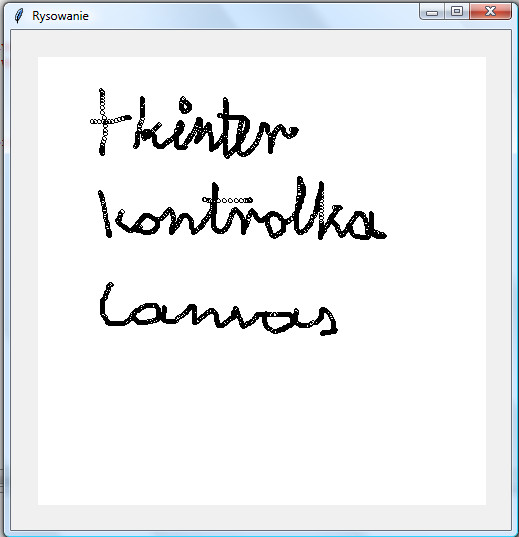
Wynikiem działania powyższego kodu, otrzymuje się okno programu z obiektem klasy Canvas, do którego podpięte została metoda draw (linijka 15) co dzieje się za pomocą metody bind obiektu canvas (linijka 13). Dzięki temu możliwe jest rysowanie po tejże kontrolce w odpowiedzi na ruch myszki z wciśniętym lewym przyciskiem myszy.

Lista formatów zdarzeń
Oto lista formatów możliwych zdarzeń do podpięcia pod dowolną kontrolkę za pomocą metody binds:
- <Button-1> - lewy przycisk myszki został wciśnięty, gdy pod to zdarzenie podpięta zostanie metoda lub funkcja to funkcja ta otrzymuje informacje, o tym że przycisk ten został wciśnięty. Metoda lub funkcja powinna przyjmować jeden argument, w którym zawarte będą współrzędne kursora myszki. Dla środkowego przycisku myszy odpowiednim zdarzeniem jest <Button-2> i <Button-3> dla prawego przycisku myszy;
- <B1-Motion> - gdy myszka się przemieszcza i lewy przycisk myszy jest wciśnięty. Dla środkowego przycisku <B2-Motion> a dla prawego <B3-Motion>;
- <ButtonRelease-1> - lewy przycisk myszki został zwolniony, odpowiednio dla środkowego przycisku myszy jest <ButtonRelease-2> i <ButtonRelease-3> dla przycisku prawego;
- <Double-Button-1> - lewy przycisk myszy został wciśnięty dwukrotnie w krótkim odstępie czasu, (istnieje też opcja z potrójnym kliknięciem, wystarczy Double zamienić na Triple). Odpowiednikiem dla środkowego przycisku myszy jest <Double-Button-2> i dla przycisku prawego <Double-Button-3>;
- <Enter> - wskaźnik myszy znalazł się nad obszarem kontrolki;
- <Leave> - kursor myszy opuścił obszar kontrolki;
- <FocusIn> - kontrolka otrzymała fokus (obsługę klawiatury);
- <FocusOut> - kontrolka straciła fokus;
- <Return> - wciśnięto przycisk enter. Inne specjalne nazwy przycisków to: Shift_L, Shift, Control_L, Control, Alt_L, Alt, Pause, Caps_Lock, Escape, Prior (Page Up), Next (Page Down), End, Home, Left, Up, Right, Down, Print, Insert, Delete, F1, F2, F3, F4, F5, F6, F7, F8, F9, F10, F11, F12, Num_Lock i
Scroll_Lock; - <Key> - użytkownik wcisnął dowolny przycisk klawiatury, wartość klawisza wciśniętego jest zwracana jako char w argumencie funkcji obsługującej to zdarzenie;
- a - użytkownik wcisną przycisk a na klawiaturze. Większość drukowalnych znaków jest tak obsługiwana, wyjątkiem jest spacja <space> oraz znak mniejsze niż <less>;
- <Shift-Up> - gdy użytkownik wcisną przycisk strzałki w górę razem z shiftem. Możliwe jest również wykorzystanie prefiksu Alt, Shift i Control;
- <Configure> - gdy kontrolka zmienia rozmiar. Nowy rozmiar kontrolki jest przekazywany jako width i height;
Atrybuty klasy Event
Każda metoda lub funkcja podpięta pod wyżej wymienione formaty zdarzeń musi przyjmować jeden argument, który jest obiektem klasy Event. Atrybuty tej klasy są następujące:
- widget - kontrolka, która wygenerowała to zdarzenie (tą wartość uzyskują wszystkie zdarzenia);
- x, y - położenie kursora myszki w momencie wywołania zdarzenia;
- x_root, y_root - położenie kursora myszki w odniesieniu do górnego lewego narożnika okna rodzica kontrolki;
- char - kod znaku wciśniętego przez użytkownika (wywoływane jedynie przez zdarzenia związane z klawiaturą);
- keysym - symbol znaku (tylko dla zdarzeń związanych z klawiaturą);
- keycode - kod znaku (tylko dla zdarzeń związanych z klawiaturą);
- num - numer przycisku myszy (tylko dla zdarzeń związanych z przyciskami myszki);
- width, height - nowe wymiary kontrolki w pikselach (tylko dla zdarzenia Configure);
- type - typ zdarzenia

Tytuł:
Python w analizie danych. Przetwarzanie danych za pomocą pakietów pandas i NumPy oraz środowiska Jupyter. Wydanie III
Autor:
Wes McKinney

Tytuł:
Machine learning, Python i data science. Wprowadzenie
Autor:
Andreas Müller, Sarah Guido

Tytuł:
Python zorientowany obiektowo. Programowanie gier i graficznych interfejsów użytkownika
Autor:
Irv Kalb

Tytuł:
Python na start! Programowanie dla nastolatków
Autor:
Michał Wiszniewski

Tytuł:
Sztuczna inteligencja w finansach. Używaj języka Python do projektowania i wdrażania algorytmów AI
Autor:
Yves Hilpisch

Tytuł:
Python w zadaniach. Programowanie dla młodzieży. Poziom podstawowy
Autor:
Urszula Wiejak, Adrian Wojciechowski

Tytuł:
Python i praca z danymi. Przetwarzanie, analiza, modelowanie i wizualizacja. Wydanie III
Autor:
Avinash Navlani, Armando Fandango, Ivan Idris

Tytuł:
Black Hat Python. Język Python dla hakerów i pentesterów. Wydanie II
Autor:
Justin Seitz, Tim Arnold

Tytuł:
Python z życia wzięty. Rozwiązywanie problemów za pomocą kilku linii kodu
Autor:
Lee Vaughan

Tytuł:
Python i AI dla e-commerce
Autor:
Sebastian Kondracki
