Inkscape - dodawanie, kolorowanie i tworzenie własnych znaczników linii
Stronę tą wyświetlono już: 4204 razy
Dodawanie znaczników linii
Znaczniki linii są to elementy, które wstawiane mogę być na końcach danej ścieżki lub w wszystkich węzłach danej ścieżki. Do częściej stosowanych znaczników można zaliczyć np. znaczniki strzałek. Dodatkowo takie znaczniki automatycznie przez program są ustawiane w pozycji równoległej do stycznej w danym punkcie ścieżki. Typowe przykłady znaczników można zobaczyć na poniższej ilustracji.
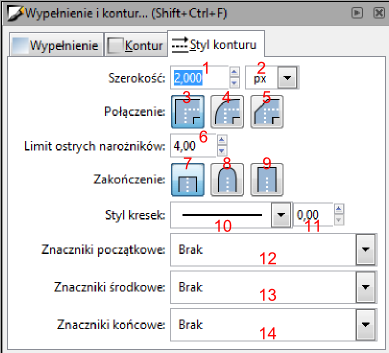
Nadanie znaczników linii danego obiektu w Inkscap-ie jest możliwe w oknie Wypełnienie i kontur... dostępnego po wciśnięciu Shift + Ctrl + F w zakładce Style konturu. Na poniższym rysunku są to pozycje nr. 12, 13 i 14.

- szerokość konturu;
- jednostka szerokości konturu;
- połączenia konturu ostre;
- połączenia konturu zaokrąglone;
- połączenia konturu ścięte;
- określa maksymalną długość ostrych narożników w jednostkach szerokości konturu;
- brak zakończenia ścieżki;
- zakończenie kwadratowe;
- zakończenie zaokrąglone;
- lista rozwijana wyboru stylu linii konturu;
- odsunięcie stylu linii;
- dodaje znacznik końca linii (np. strzałkę);
- dodaje znaczniki w węzłach pośrednich;
- dodaje znacznik do ostatniego węzła ścieżki.
Zmiana koloru znaczników ścieżki
W Inkscape nie ma takiej swobodnej możliwości zmiany koloru znacznika jak to ma miejsce w komercyjnych programach, ale nie jest to niemożliwe. Można bowiem nadać znacznikom kolor odpowiadający kolorowi konturu za pomocą efektu, który dostępny jest z poziomu menu Efekty → Modyfikuj ścieżkę → Kolor znaczników jak konturu. Efektem takiego działania będzie otrzymanie ścieżki kolorze nadanych jej znaczników odpowiadającemu kolorowi konturu tejże ścieżki.
Tworzenie własnych znaczników
Własne znaczniki dość prosto można utworzyć poprzez zwykłe narysowanie obiektu, który ma zostać znacznikiem a następnie wybranie z menu Obiekt → Obiekt na znacznik. Przykładowy efekt pokazany został poniżej.

Niestety, tutaj przykra uwaga: utworzone w ten sposób znaczniki nie będą się poprawnie wyświetlały w FireFox-sie. Ponieważ kształt znacznika jest przycinany.
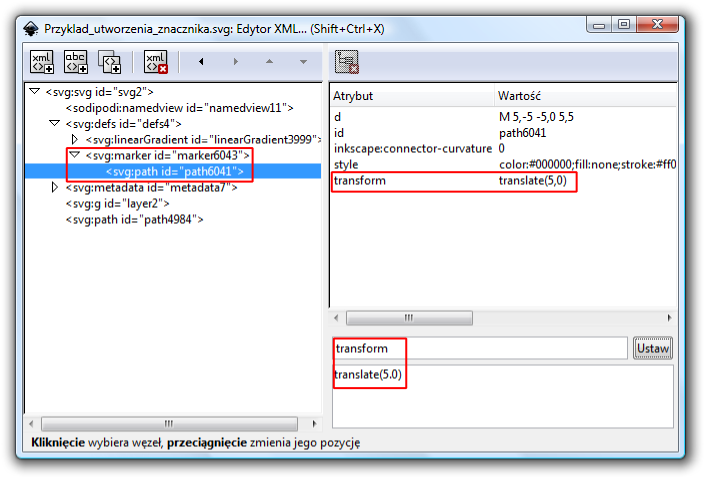
Na powyższej ilustracji można zobaczyć, że strzałka utworzonego obiektu jest oddalona od początku linii. Można to skorygować wciskając przycisk  lub kombinację Shift + Ctrl + X co spowoduje wyświetlenie okna Edytor XML..., w którym na liście rozwijanej drzewa dokumentu można znaleźć utworzony znacznik. Jego lokalizacja to svg:def i szukać należy węzła z id, które ma wartość zaczynającą się od marker + losowo przydzielony przez Inkscape-a numer. Należy rozwinąć ten węzeł i zaznaczyć węzeł ścieżki znajdujący się wewnątrz niego a następnie dodać do tego węzła atrybut o nazwie transform i nadać mu wartość translate(przesunięciex, 0), gdzie przesunięciex to nic innego jak dostosowana wartość przesunięcia znacznika.
lub kombinację Shift + Ctrl + X co spowoduje wyświetlenie okna Edytor XML..., w którym na liście rozwijanej drzewa dokumentu można znaleźć utworzony znacznik. Jego lokalizacja to svg:def i szukać należy węzła z id, które ma wartość zaczynającą się od marker + losowo przydzielony przez Inkscape-a numer. Należy rozwinąć ten węzeł i zaznaczyć węzeł ścieżki znajdujący się wewnątrz niego a następnie dodać do tego węzła atrybut o nazwie transform i nadać mu wartość translate(przesunięciex, 0), gdzie przesunięciex to nic innego jak dostosowana wartość przesunięcia znacznika.

Wprowadzenie wcześniej wymienionej modyfikacji znacznika spowoduje jego przesunięcie tak jak pokazane zostało to na poniższej ilustracji.