Inkscape - wstawianie tekstu na ścieżkę i jego zdejmowanie
Stronę tą wyświetlono już: 18180 razy
Czasami konieczne jest umieszczenie tekstu wzdłuż jakiejś ścieżki. W Inkscap-ie możliwe jest to poprzez zaznaczenie elementu tekstowego i ścieżki, nad którą ma być umieszczony napis a następnie wybranie z menu Text → Wstaw na ścieżkę. Warto zwrócić tutaj uwagę na to w jaki sposób sam tekst jest wyrównany, gdyż jego wyrównanie będzie miało wpływ na ułożenie tekstu nad ścieżką. Możliwe jest również przesuwanie tekstu z wykorzystaniem opcji trybu tekstowego.

- rozwijana lista wyboru kroju czcionki;
- rozwijana lista rozmiaru czcionki (możliwe jest również ręczne wpisanie własnej wartości);
- włącza pogrubienie czcionki;
- włącza pochylenie czcionki;
- wyrównanie tekstu do lewej;
- wyrównanie do centrum;
- wyrównanie tekstu do prawej;
- wyjustowanie tekstu (dostępne jedynie, gdy został wyznaczony obszar rysowania tekstu a nie tylko punkt);
- indeks górny;
- indeks dolny;
- odstęp pomiędzy kolejnymi wierszami tekstu jako krotność rozmiaru czcionki;
- odstęp pomiędzy literami w px;
- odstęp pomiędzy słowami w px;
- przesunięcie poziome w px, dostępne skróty:
- Alt + ↑ - przesunięcie o 1 px w górę;
- Alt + ↓ - przesunięcie o 1px w dół
- przesunięcie pionowe w px, dostępne skróty:
- Alt + ← - przesunięcie o 1 px w lewo;
- Alt + → - przesunięcie o 1px w prawo
- obrócenie liter w px, dostępne skróty:
- Alt + [ - obrót o 1 stopień w lewo;
- Alt + ] - obrót o 1 stopień w prawo;
- Ctrl + [ - obrót o 90 stopień w lewo;
- Ctrl + ] - obrót o 90 stopień w prawo
- poziomy układ tekstu;
- pionowy układ tekstu.
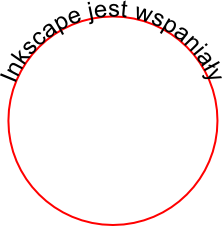
Przykład zastosowania umieszczania tekstu nad ścieżką pokazany został na poniższym rysunku. Smutna wiadomość jest jednak taka, że przeglądarki nie obsługują poprawnie przesuwania tekstu wzdłuż ścieżki.

Możliwe jest również zdjęcie tekstu z danej ścieżki poprzez zaznaczenie tekstu nałożonego wzdłuż ścieżki i wybranie z menu Tekst → Zdejmij ze ścieżki.
Na rysunku 2 umieszczone zostały tekst został umieszczony wzdłuż zewnętrznej krawędzi ścieżki. Czasami konieczne jest umieszczenie tekstu wzdłuż wewnętrznej jego krawędzi. W takim przypadku należy zaznaczyć ścieżkę i wcisnąć kombinację Shift + R, która to spowoduje odwrócenie kolejności węzłów.