#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// tworzę nowy obiekt klasy QStandardItemModel
treeViewModel = new QStandardItemModel(ui->treeView);
// ustawiam liczbę kolumn modelu
treeViewModel->setColumnCount(2);
// ustawiam nazwy kolumn
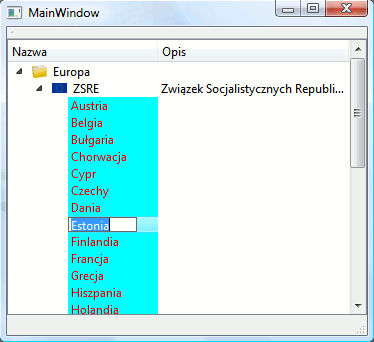
treeViewModel->setHorizontalHeaderLabels(
{"Nazwa", "Opis"}
);
// tworzę główny element listy
QStandardItem *itemEurope = new QStandardItem;
// ustawiam jego nazwę
itemEurope->setText("Europa");
// tworzę podgałąź
QStandardItem *itemZSRE = new QStandardItem;
// ustawiam jej tekst
itemZSRE->setText("ZSRE");
// dodaję ją do korzenia
itemEurope->setChild(0, 0, itemZSRE);
// tworzę ikonkę z pliku wrzuconego do zasobów
QIcon iconEurope(":/images/open.png");
// podpinam ikonkę
itemEurope->setIcon(iconEurope);
// tworzę ikonkę z zasobów dla elementu itemZSRE
QIcon iconZSRE(":/images/ue.png");
// ustawiam ikonkę
itemZSRE->setIcon(iconZSRE);
// tworzę element z opisem
QStandardItem *itemZSREdescription = new QStandardItem;
// ustawiam opis
itemZSREdescription->setText("Związek Socjalistycznych Republik Europejskich");
// dodaję element z opisem
itemEurope->setChild(0, 1, itemZSREdescription);
// dodaję do modelu całą gałąź
treeViewModel->setItem(0, 0, itemEurope);
// lista krajów do dodania
QStringList ZSRE = {
"Austria",
"Belgia",
"Bułgaria",
"Chorwacja",
"Cypr",
"Czechy",
"Dania",
"Estonia",
"Finlandia",
"Francja",
"Grecja",
"Hiszpania",
"Holandia",
"Irlandia",
"Litwa",
"Luksemburg",
"Łotwa",
"Malta",
"Niemcy",
"Polska",
"Portugalia",
"Rumunia",
"Słowacja",
"Słowenia",
"Szwecja",
"Węgry",
"Wielka Brytania",
"Włochy"
};
// zmienna do tworzenia nowych elemntów
QStandardItem *itemCountry;
foreach(QString country, ZSRE){
itemCountry = new QStandardItem(country); // tworzę nową gałąź z nazwą z zmiennej country
QBrush br(Qt::cyan); // tworzę brush z kolorem cyan jako wypełnienie
QBrush brText(Qt::red); // tworzę brush z kolorem czerwonym jako wypełnienie
itemCountry->setData(QVariant::fromValue(br), Qt::BackgroundRole); // ustawiam kolor tła
itemCountry->setData(QVariant::fromValue(brText), Qt::ForegroundRole); // ustawiam kolor tekstu
itemZSRE->setChild(itemZSRE->rowCount(), itemCountry); // dodaję element do gałęzi itemZSRE
}
// podpinam model pod kontrolkę treeView
ui->treeView->setModel(treeViewModel);
// ustawiam szerokość pierwszej kolumny
ui->treeView->header()->resizeSection(0, 150);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::resizeEvent(QResizeEvent* event){
QWidget::resizeEvent(event);
QRect size = ui->centralWidget->geometry();
// ustawiam szerokość i wysokość kontrolki treeView tak aby zajmowała obszar kontrolki centralWidget
ui->treeView->setGeometry(0, 0, size.width(), size.height());
}