Prosta przeglądarka plików graficznych
Stronę tą wyświetlono już: 2237 razy
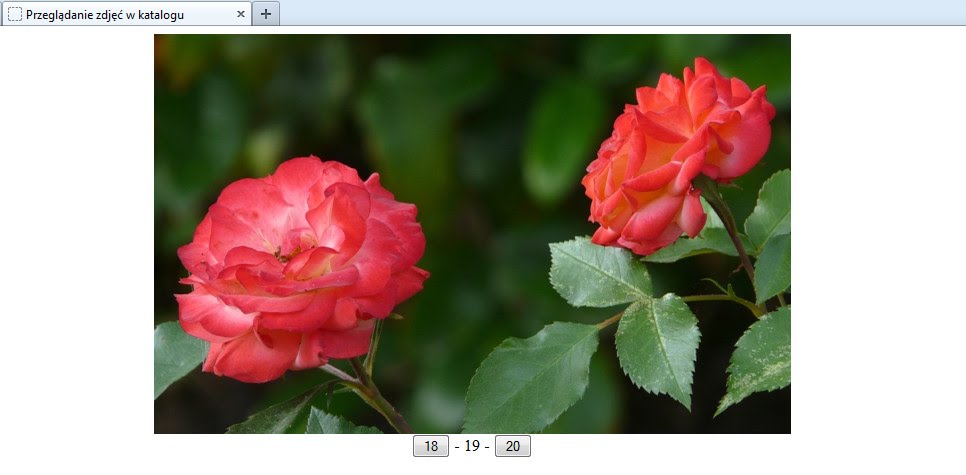
Jak sam tytuł wskazuje, jest to bardzo prosty programik służący do przeglądania zdjęć z zadanego katalogu znajdującego się na dysku serwera. Poniżej umieszczam screen pokazujący, jak programik działa..

Sam algorytm wygląda następująco:
"); } ?>Przeglądanie zdjęć w katalogu = count($tab)){ $index = count($tab) - 1; } echo(""); echo("
