Wykorzystanie kontrolek NumericUpDown, ProgressBar, komponentu okna dialogowego FolderBrowserDialog oraz użycie wątków
Stronę tą wyświetlono już: 2333 razy
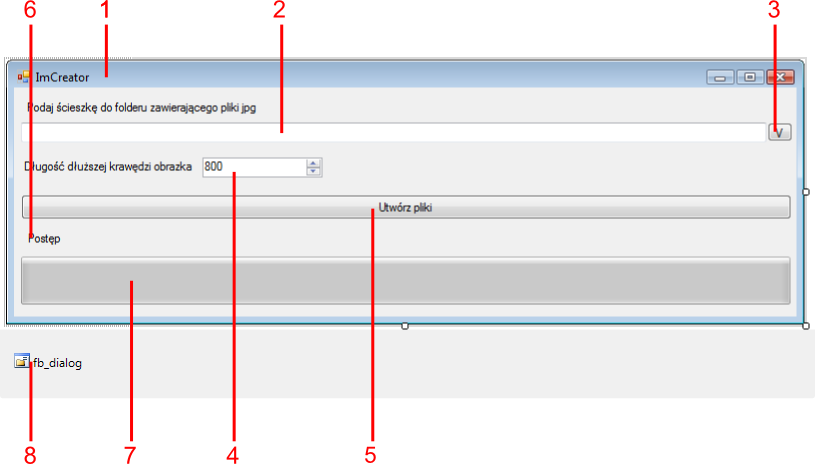
Stwórzmy czym prędzej nowy projekt programu ImageResize, który będzie służył do generowania miniatur zdjęć znajdujących się w podanej lokalizacji i zapisywanie ich do specjalnie utworzonego folderu o nazwie sm_img. Na poniższym rysunku pokazany został widok okna programu.

Ustawienie właściwości okna głównego (nr. 1 na rysunku 1):
- (Name) - ImCreator;
- Text - ImCreator;
- MinimumSize - 799; 265;
- MaximumSize - 799; 265;
- Size - 799; 265.
Kontrolka TextBox (nr. 2 na rysunku 1):
- (Name) - tb_path;
- Location - 7; 35;
- Size - 746; 20
Kontrolka Button (nr. 3 na rysunku 1):
- (Name) - bt_browse;
- Location - 754; 35;
- Size - 25; 19
Kontrolka NumericUpDown (nr. 4 na rysunku 1):
- (Name) - n_maxsize;
- Maximum - 2000;
- Minimum - 10;
- Value - 800;
- Location - 189; 70;
- Size - 120; 20
Kontrolka Button (nr. 5 na rysunku 1):
- (Name) - CreateImg;
- Location - 7; 107;
- Size - 771; 25
Kontrolka Label (nr. 6 na rysunku 1):
- (Name) - lb_progress;
- Text - Postęp;
- Location - 11; 144;
- Size - 40; 13
Kontrolka ProgressBar (nr. 7 na rysunku 1):
- (Name) - pb_progress;
- Location - 7; 169;
- Size - 770; 48;
Komponent FolderBrowserDialog (nr. 8 na rysunku 1):
- (Name) - fb_dialog;
Tekst i rozmieszczenie dwóch pozostałych kontrolek Label widoczne jest na rysunku 1, toteż ich nie opisuję.
Pod kontrolkę 3 podpiąć należy zdarzenie Click:
Kontrolka 5 na rysunku 1 powinna zostać podpięta pod zdarzenie Click:
Jak widać w powyższym kodzie tworzę nowy wątek i go uruchamiam. Wątkiem tym będzie działanie wewnątrz metody CreateImgFu, której kod będzie wyglądał następująco:
W powyższym kodzie użyłem czterech dodatkowych metod, gdzie trzy z nich są wymagane w celu uzyskania dostępu do zmiennych w nowo utworzonym wątku. Kod źródłowy tych metod jest następujący:
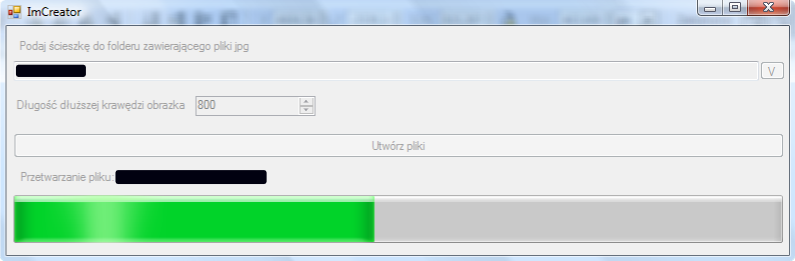
Najtrudniejsze na sam koniec, czyli kompilacja programu i jego uruchomienie.


Tytuł:
C# 10. Programowanie. Tworzenie aplikacji Windows, internetowych i biurowych
Autor:
Ian Griffiths

Tytuł:
C# 10 i .NET 6 dla programistów aplikacji wieloplatformowych. Twórz aplikacje, witryny WWW oraz serwisy sieciowe za pomocą ASP.NET Core 6, Blazor i EF Core 6 w Visual Studio 2022 i Visual Studio Code. Wydanie VI
Autor:
Mark J. Price

Tytuł:
Visual Studio 2022, C# i .NET. Programowanie kontrolek
Autor:
Łukasz Sosna

Tytuł:
C# 10. Leksykon kieszonkowy
Autor:
Joseph Albahari, Ben Albahari

Tytuł:
Wzorce projektowe w .NET Core 3. Projektowanie zorientowane obiektowo z wykorzystaniem C# i F#
Autor:
Dmitri Nesteruk

Tytuł:
Jak pisać świetne gry 2D w Unity. Niezależne programowanie w języku C#
Autor:
Jared Halpern

Tytuł:
C# 9.0 w pigułce
Autor:
Joseph Albahari

Tytuł:
C# 9.0. Leksykon kieszonkowy
Autor:
Joseph Albahari, Ben Albahari

Tytuł:
C# 8.0. Kompletny przewodnik dla praktyków. Wydanie VII
Autor:
Mark Michaelis

Tytuł:
C# 8.0 w pigułce
Autor:
Joseph Albahari, Eric Johannsen
