Electron - własne menu
Stronę tą wyświetlono już: 522 razy
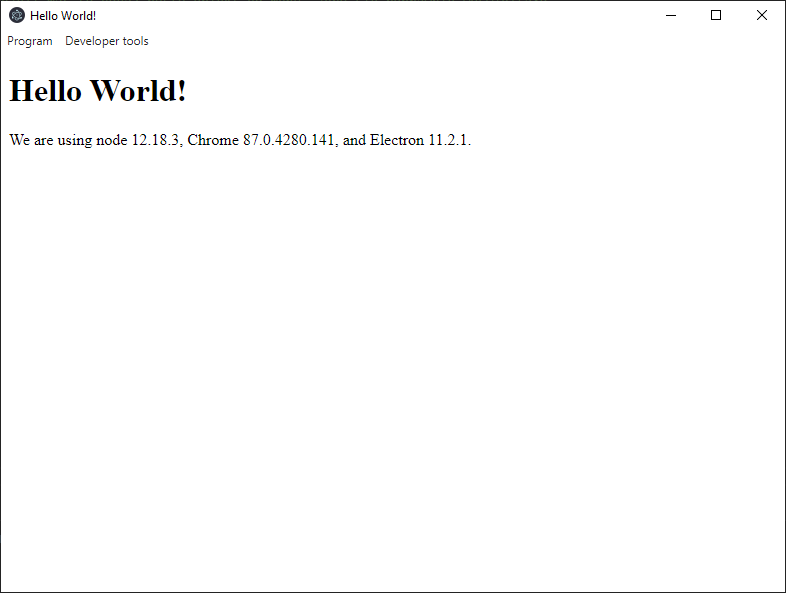
Defultowe menu nie za bardzo się przydaje, no chyba tylko jako pokazówka. Warto więc jest obczaić jak dodać własne menu oraz własne skróty klawiaturowe! Oto prosty przykład kodu z dodanym menu:


Tytuł:
JavaScript i jQuery. Interaktywne strony WWW dla każdego. Podręcznik Front-End Developera
Autor:
Jon Duckett

Tytuł:
JavaScript od pierwszej linii kodu. Błyskawiczna nauka pisania gier, stron WWW i aplikacji internetowych
Autor:
Laurence Lars Svekis, Maaike van Putten, Rob Percival

Tytuł:
JavaScript funkcyjnie. Zrównoważone, pragmatyczne programowanie funkcyjne w JavaScript
Autor:
Kyle Simpson

Tytuł:
Wszechstronny JavaScript. Technologie: GraphQL, React, React Native i Electron
Autor:
Adam D. Scott

Tytuł:
JavaScript dla dzieci dla bystrzaków
Autor:
Chris Minnick, Eva Holland

Tytuł:
Modularny JavaScript dla zaawansowanych
Autor:
Nicolas Bevacqua

Tytuł:
JavaScript w praktyce. Stwórz twitterowego bota, system sygnalizacyjny LED i inne projekty z użyciem Node.js i Raspberry Pi
Autor:
Lynn Beighley

Tytuł:
Matematyka dla programistów JavaScript
Autor:
Jacek Piechota

Tytuł:
JavaScript i jQuery. Interaktywne strony WWW dla każdego. Podręcznik Front-End Developera
Autor:
Jon Duckett

Tytuł:
ECMAScript 6. Przewodnik po nowym standardzie języka JavaScript
Autor:
Nicholas C. Zakas
