Qt - kontrolka QListView
Stronę tą wyświetlono już: 3951 razy
Kontrolka QListView wizualnie przypomina wcześniej omawianą kontrolkę QListWidget, jednakże funkcjonuje ona na nieco innej zasadzie i umożliwia znacznie większą elastyczność sterowania jej funkcjonalnością i wyglądem. Niestety jest to obarczone nieco bardziej złożonym procesem obsługi tej kontrolki. W przykładzie, który mam zamiar pokazać wyeliminowałem konieczność tworzenia dodatkowych kontrolek do wprowadzania danych przez użytkownika do mojej listy. W kontrolce QListView po odpowiednim ustawieniu jej właściwości metodą setEditTriggers i zaznaczeniu myszką jednej z dostępnych pozycji można zmienić jej zawartość wpisując po prostu tekst. Klawisz enter zatwierdza zmianę. To samo można zrobić klikając dwukrotnie na danym elemencie listy i edytując zawarty w nim tekst.
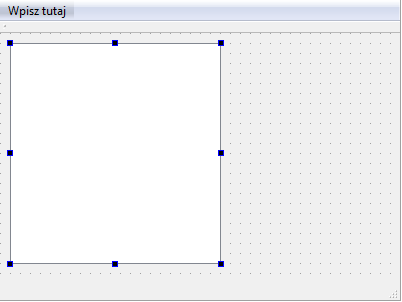
Zanim przejdę do kodu warto zerknąć łaskawym okiem na wygląd samego graficznego interfejsu użytkownika, na który składa się tylko jedna kontrolka QListView, która zastąpi wszystkie dodatkowe przyciski i kontrolkę QLineEdit z poprzedniej strony.

W kodzie obiekt klasy QListView nazwałem countriesList.
Kod programu w pliku mainwindow.h:
Kontrolka QListView do dodawania elementów listy wykorzystuje obiekt klasy QStringListModel, który po utworzeniu trzeba podpiąć pod obiekt klasy QListView wykorzystując jej metodę setModel. Wszystko to zostanie uczynione w konstruktorze klasy MainWindow w pliku mainwindow.cpp:

Tytuł:
C++ Zbiór zadań z rozwiązaniami
Autor:
Tomasz Jaśniewski

Tytuł:
Mikrokontrolery dla hobbystów. Projekty DIY w języku C i C++
Autor:
Miguel Angel Garcia-Ruiz, Pedro Cesar Santana Mancilla

Tytuł:
Architektura oprogramowania bez tajemnic. Wykorzystaj język C++ do tworzenia wydajnych aplikacji i systemów
Autor:
Adrian Ostrowski, Piotr Gaczkowski

Tytuł:
Wprowadzenie do C++
Autor:
Michał Matlak

Tytuł:
Opus magnum C++ 11. Programowanie w języku C++. Wydanie II poprawione (komplet)
Autor:
Jerzy Grębosz

Tytuł:
Programowanie wieloplatformowe z C++ i wxWidgets 3
Autor:
Bartosz W. Warzocha

Tytuł:
Język C++ i przetwarzanie współbieżne w akcji. Wydanie II
Autor:
Anthony Williams

Tytuł:
C++ dla bystrzaków. Wydanie VII
Autor:
Stephen R. Davis

Tytuł:
Tablice informatyczne. Podstawy C++
Autor:
Radosław Sokół

Tytuł:
Opus magnum C++11. Programowanie w języku C++ (komplet)
Autor:
Jerzy Grębosz
