Qt - rysowanie sformatowanego tekstu za pomocą obiektu klasy QTextDocument
Qt - pierwszy program GUI
Qt - kontrolki oraz ich sygnały i sloty
Qt - tworzenie menu i akcji
Qt - resources
Qt - okno dialogowe Open file
Qt - okno dialogowe Save file
Qt - standardowe okno dialogowe Message box
Qt - kontrolka QTextEdit
Qt - kontrolka QSpinBox i zmiana rozmiaru czcionki w kontrolce QTextEdit
Qt - wykorzystanie kontrolki QComboBox do wyboru zmiany kroju czcionki użytej w kontrolce QTextEdit
Qt - okno dialogowe wyboru koloru i zmiana koloru czcionki w kontrolce QTextEdit
Qt - obsługa zdarzenia resizeEvent i dostosowanie rozmiaru kontrolki QTextEdit do rozmiaru okna
Qt - wykorzystanie argumentów funkcji main do otwierania pliku
Qt - tworzenie skrótów klawiaturowych
Qt - kontrolka QSlider i QProgressBar
Qt - kontrolka QListWidget
Qt - kontrolka QListView
Qt - kontrolka QTreeWidget
Qt - kontrolka QTreeView
Qt kontrolka QTableWidget
Qt - kontrolka QTableView
Qt - kontrolka QColumnView
Qt - podstawy rysowania z wykorzystaniem klasy QPainter
Qt - rysowanie sformatowanego tekstu za pomocą obiektu klasy QTextDocument
Qt - tworzenie obiektów graficznych w kontrolce QGraphicsView
Qt - odtwarzanie plików muzycznych za pomocą klasy QMediaPlayer
Qt - odtwarzanie plików wideo z wykorzystaniem klasy QMediaPlayer i QVideoWidget
Qt - tworzenie połączenia z bazą danych i wysyłanie zapytań SQL do serwera
Qt - wykorzystanie klasy QSqlQueryModel do wyświetlania rekordów z bazy danych w kontrolce QTableView
Qt - wykorzystanie klasy QSqlTableModel do wyświetlania rekordów z bazy danych w kontrolce QTableView
Qt - zdarzenia
Ta strona należy do działu:
poddziału
Autor podstrony: Krzysztof Zajączkowski
Stronę tą wyświetlono już: 2032 razy
Klasa QTextDocument umożliwia zaawansowanie formatowanie tekstu z wykorzystaniem znaczników HTML co sprawia, że cała wiedza nabyta podczas nauki HTML-a i CSS-a może być wykorzystana do formatowania rysowanego tekstu. Niestety nie wszystko jest tak dobrze obsłużone jak w przeglądarkach internetowych co objawia się brakiem reakcji na niektóre style formatowania HTML . Oto prosty przykład wykorzystania klasy QTextDocument :
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// tworzę style globalne
QString style = "p{ font-size: 12px; text-align: justify; }"
".equation { text-align: center; font-size: 16px; background-color: white; }"
".equation > span { font-size: 16px; }"
".equation > sup {font-size: 16px; }";
// dodaję style globalne
textDocument.setDefaultStyleSheet(style);
// wstawiam sformatowany tekst HTML
textDocument.setHtml("<p>And Einsain say:</p>"
"<p class='equation'>"
"<span style='color: red'>E</span>"
"=m·"
"<span style='color: orange'>c</span>"
"<sup>2</sup>"
"</p>"
"<p>And after that Sun sometime rises on Earth twice</p>");
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::paintEvent(QPaintEvent *event){
QWidget::paintEvent(event);
QPainter painter;
painter.begin(this);
// ustawiam rozmiar strony dokumentu dostosowując go do wymiarów okna
textDocument.setPageSize(this->size());
// rysuję zawartość dokumentu
textDocument.drawContents(&painter);
painter.end();
}
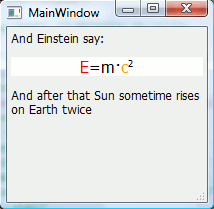
Wynik działania powyższego kodu można zobaczyć na poniższym rysunku.
Qt Creator - przykład wykorzystania klasy QTextDocument do formatowania tekstu
Jak widać obsługiwane są również i encje używane w HTML-u co można wykorzystać do wstawiania znanych znaków specjalnych.
Można w obiekcie klasy QTextDocument osadzić grafikę, wystarczy nieco zmodyfikować wcześniejszy kod:
// tworzę style globalne
QString style = "p{ font-size: 12px; text-align: justify; }"
".equation { text-align: center; font-size: 16px; background-color: white; }"
".equation > span { font-size: 16px; }"
".equation > sup {font-size: 16px; }"
"img { max-width: 100%; }"
"p.image { text-align: center; }";
// dodaję style globalne
textDocument.setDefaultStyleSheet(style);
QString imageUrl = "img://fog.jpg"; // ścieżka do pliku
image.load(":/images/fog.jpg"); // wczytuję plik z zasobów
image = image.scaledToWidth(200); // skaluję plik
// dodaję plik do zasobów textDocument
textDocument.addResource(QTextDocument::ImageResource, QUrl(imageUrl), image);
// wstawiam sformatowany tekst HTML
textDocument.setHtml("<p>And Einsain say:</p>"
"<p class='equation'>"
"<span style='color: red'>E</span>"
"=m·"
"<span style='color: orange'>c</span>"
"<sup>2</sup>"
"</p>"
"<p>And after that Sun sometime rises on Earth twice</p>"
"<p class='image'><img src='img://fog.jpg' style='width: 250px'/></p>"
);
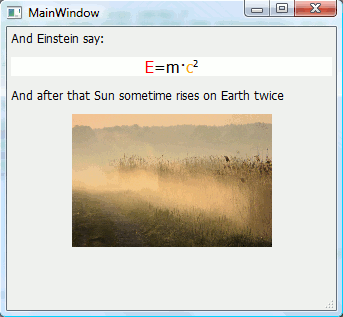
Wynik działania powyższego kodu objawia się w sposób pokazany poniżej.
Wynik osadzenia grafiki w obiekcie klasy QTextDocument
Strony powiązane Tematy powiązane Propozycje książek